Die Implementierung der konfetti Buchungslösung ist in wenigen Schritten erledigt. Solltest Du weitere Hilfe benötigen, zögere bitte nicht, uns zu kontaktieren unter partner@gokonfetti.com.
Step 1: Finde Event IDs
- Gehe zu Deinem Partnerbereich
- Gehe zu „Kurse verwalten“ im linken Menü
- Du findest die ID unter dem jeweiligen Kurstitel (hier: w1eevx).

Step 2: Event-ID in das Event-Tag einfügen
- Bearbeite den Text in den Klammern hinter „data-event-id“ indem Du die Event-ID aus Schritt 1 einfügst
- Kopiere den Code mit Deiner Event-ID
💡 Für jeden Kurs, dem Du die Buchungslösung hinzufügen möchtest, musst Du diesen Schritt wiederholen.
<div data-width='499px' id='konfetti_iframe_wrapper' data-event-id='INSERT-YOUR-ID-HERE' data-background-color='CECECE' data-text-color='000000' lang="de-de" data-allow-fullscreen="false">
<div id='konfetti_iframe'></div>
<div id='konfetti_footer'>Buchungslösung von
<a href="<https://gokonfetti.com/de-de/>“ target="_blank"><img
alt="konfetti" src="<https://gokonfetti.com/_nuxt/img/full-logo-color-black.2475025.svg>“ width="80"“
>
</a>
</div>
</div>
Step 3: Event-tag implementieren
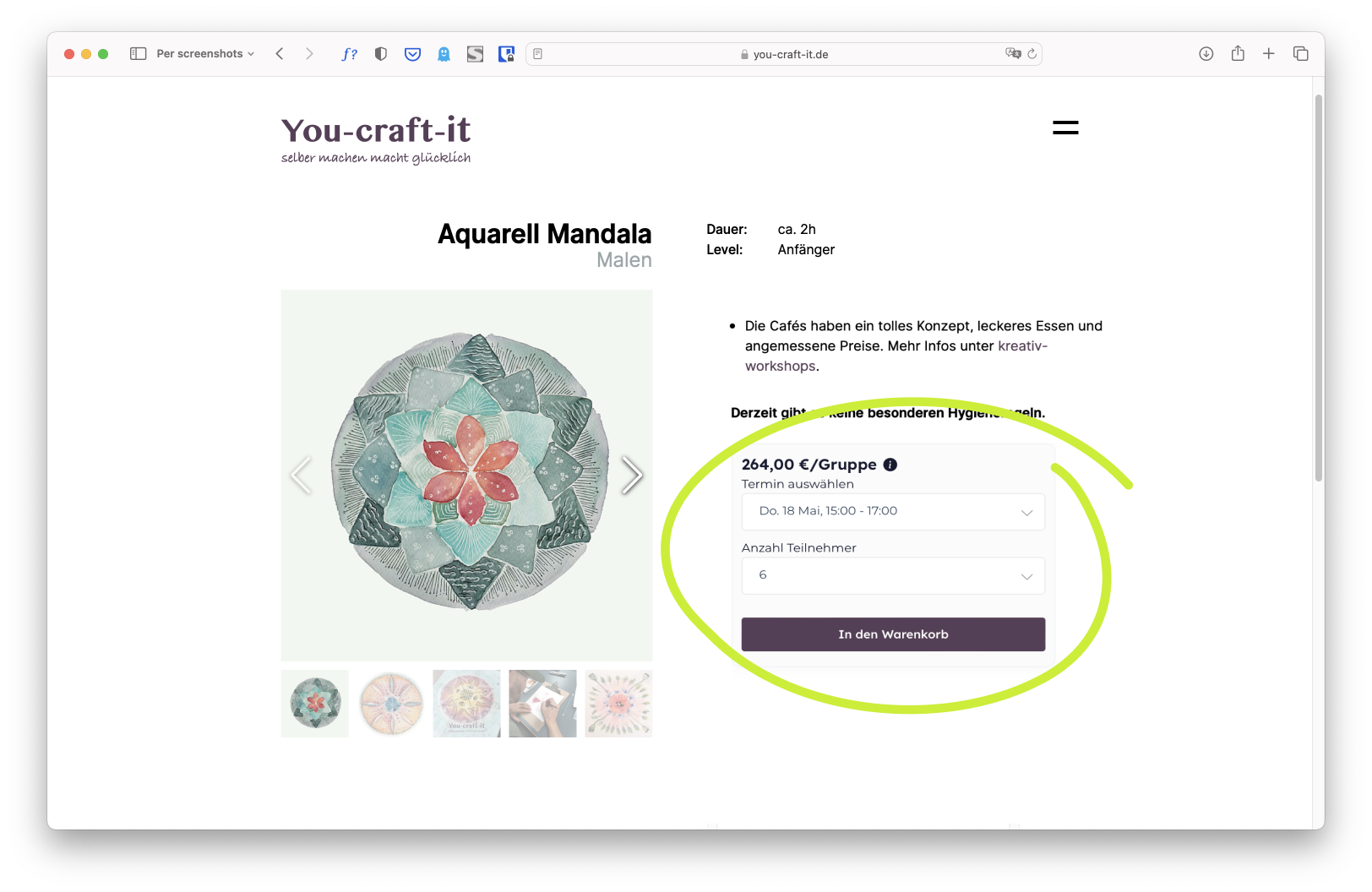
Jetzt kannst Du den Tag aus Schritt 2 an der Stelle auf Deiner Seite einfügen, an der die konfetti Buchungslösung erscheinen soll. Unten siehst Du ein Beispiel für einen konfetti-Partner. Der markierte Bereich ist die eingebettete Kasse.

Jetzt kannst Du noch die Größe und Farbe anpassen:
- Passe die Größe und Höhe unter “data-width” und “data-heigth” an
- Wenn Du willst, wähle eine individuelle Farbe für den Button und die Schrift unter “data-background-color” und “data-text-color”
Beispielhafte Implementierung
💡 Nachfolgend findest Du zur besseren Orientierung eine Beispielimplementierung der konfetti Buchungslösung, wo das Event-Tag und das Checkout-Skript implementiert werden können.
⚠️ Bitte kopiere die untenstehende Box nicht als Ganzes, sondern implementiere den Event-Tag und das Checkout-Skript separat an der entsprechenden Stelle im Website-Code.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!--
====================================
STEP 1: INSERT THE TAG WHEREVER
YOU WANT THE CHECKOUT TO SHOW
PROPS:
data-event-id: YOUR EVENT ID, AS SHOWN IN OUR WEBSITE
data-background-color: THE HEX COLOR YOU WANT THE BUTTON TO BE
data-text-color: THE HEX COLOR YOU WANT THE TEXT INSIDE THE BUTTON TO BE
lang: THE LANGUAGE OF THE CHECKOUT. ACCEPTED ONLY „de-de“ or „en-us“
OBSERVE THAT THE TAG id='konfetti_iframe' IS MANDATORY AND SHOULD NOT BE CHANGED.
====================================
-->
<div data-width='499px' id='konfetti_iframe_wrapper' data-event-id='pz90ez' data-background-color='CECECE' data-text-color='000000' lang="de-de" data-allow-fullscreen="false">
<div id='konfetti_iframe'></div>
<div id='konfetti_footer'>Buchungslösung von
<a href="<https://gokonfetti.com/de-de/>“ target="_blank"><img
alt="konfetti" sr
c="<https://gokonfetti.com/_nuxt/img/full-logo-color-black.2475025.svg>“ width="80"
>
</a>
</div>
</div>
</body>
<!--
====================================
STEP 2: IMPORT THE EMBEDDED CHECKOUT SCRIPT
INSIDE YOUR PAGE
====================================
-->
<script src="<https://gokonfetti.com/scripts/embedded-checkout.v2.js>“ prefetch></script>
</html>